Greasy Fork is available in English.
Select Markdown format by default, add help links, add toolbar formatting buttons for markdown
< 腳本Markdown toolbar for GreasyFork的回應
That's because there was no quote button in the original version. As I write in the Info:
My aim is to restore the functionality of the original script. That's all.
Please change your rating to No rating - just a question/comment.
This doesn't work on the forums

What are you talking about?? Are you referring to the "Image (https)" button?
It works fine, e.g. in this page, or in New discussion page.
Try to be more precise. Don't make me guess what you are referring to.
And, I have a support page, the GitHub repo, I'd prefer if you reported issues there in the future: https://github.com/darkred/Userscripts/issues .
In there, the bug report template is as follows:
<!--
2. Make sure the bug is caused by the script: try disabling the other scripts (and extensions) first.
3. Be as specific as possible, I need to know where to look.
4. Provide STR (steps to reproduce) and a full URL where the bug appears, if needed. List any errors displayed in Console.
5. Include a screenshot/gif so I can help you better.
6. Include name and version of your browser and script manager (Tampermonkey and Violentmonkey are supported - Greasemonkey is not supported).
If I can't see the issue nor can replicate it easily, I can't help.
-->
In any case, rephrase your report - it's incomprehensible and the screenshot you have in that broken image markdown is irrelevant.
paste this

here https://greasyfork.org/en/discussions/greasyfork/67545-improve-match-include-rules-detection-that-uses-regex and you will see that the image isn't displayed.
I don't have an account on GitHub.
I just tested it with both Tampermonkey/Violentmonkey (Greasemonkey is NOT supported)
and it is working fine, here are screen captures (both Chrome) :
in latest TM beta
and
in latest VM beta
I ask you again to change the rating to No rating - just a question/comment.
Your 1st post was about a feature that wasn't available not even in the original version,
and now you reported a non-issue.
The script works exactly as described in the Info.
As a fellow GreasyFork author, I'd expect you'd facilitate me,
not keep on looking for reasons to ruin the rating.
.
Not sure if this is your script bug or greasyfork bug, but when Markdown is used all line breaks disappear and aren't kept.
First identify whether it's the script or the site, then start making false claims...
It's apparent that you still not familiar with markdown. In all replies you have ever written regarding my scripts or questions that contain code blocks and links, you constantly use bad formatting . (most notably in here, and in this page (all your links have broken formatting), thus making them very difficult to read ).
The site offers this link: Markdown: Basics where one can learn the basics about Markdown.
The gist of newlines is Enter or 2-spaces. And there's always <br> of HTML.
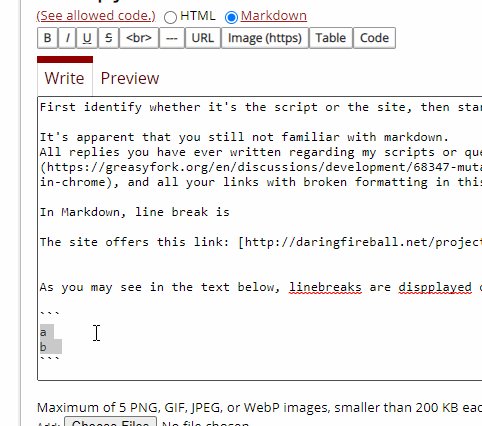
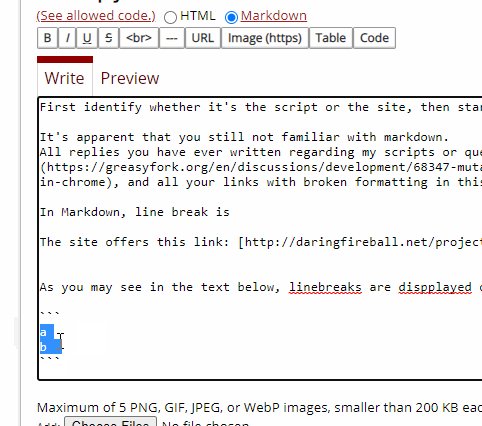
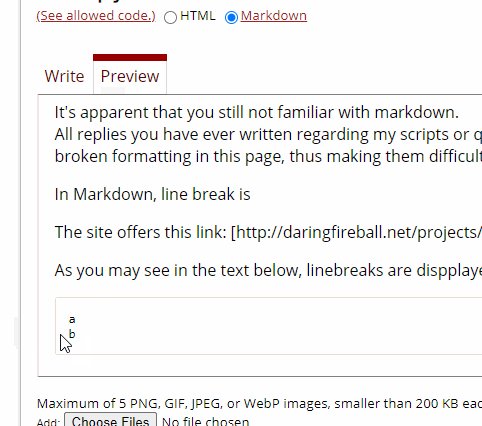
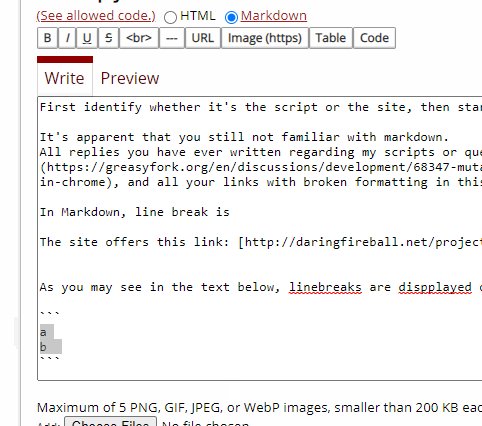
As you may see in the screenshot below, linebreaks are displayed ok, and maintained after switching to Preview and back:
a
b

If you have something specific to report, do it only with details and STR so that I can reproduce and help. Even better report it in my GitHub repo.
I ask you for the last time to change the rating to No rating - just a question, comment, or feature request.
And please, if you don't like my scripts, stop using them. I don't want to pointlessly argue with you like every single time, ever again.
I'm not the author of this script, so I thought the author should be the one that needed to "First identify whether it's the script or the site". Sorry then.
Oh, I wasn't meaning what is inside 'code'.
I mean if I write a text,
"then codes here"
Then text here.
Is becomes like this
I mean if I write a text,"then codes here"Then text here.
After I post... (Not when I'm writing/editing)
Sorry, I don't have an account on github.
I do like your scripts, I thought it would be better to ask you about this "possible bug" first, than if I created a topic on greasyfork discussions about this, if this is a bug would be better having you create this topic than I doing it, since I'm not the author of this script.
Is it common for markdown to never keep line breaks?
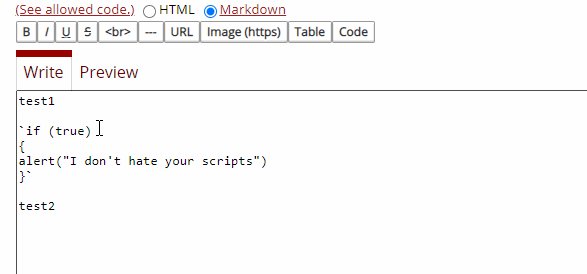
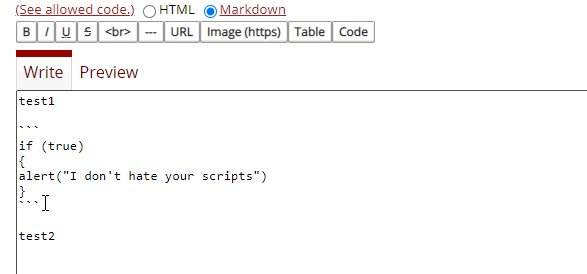
test1
if()
{
alert('I don't hate your scripts')
}
test2
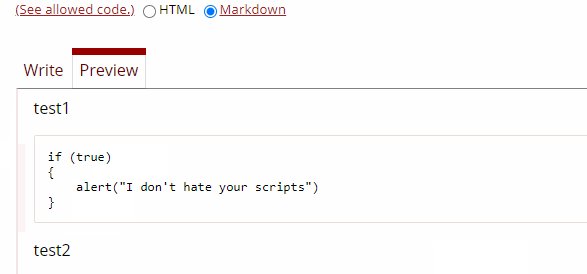
This is what I was talking about.
If I understood your gif right it seems like ```text``` is the only option to make breaklines work, but I can't see any button on the script that adds only 3 symbols like this one `
*When I change to markdown ```text``` becomes purple, but this isn't what I want, having ``` 3 or 2 `` of these symbols just makes what is inside it a code, not a break line...
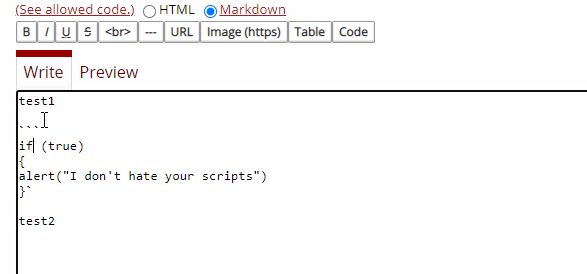
test1
`if()
{
alert('I don't hate your scripts')
}`
test2
Interesting, but if I add 1 more line break, the line breaks are finally kept when posted.
I wonder if this is how greasyfork/Markdown works like, or if it's how this script worked.
I'm not the author of this script, so I thought the author should be the one that needed to "First identify whether it's the script or the site".
First of all, you have to keep in mind that it's the reporter's responsibility to make a proper bug report.
Next time you want to report a bug, you'd have to make sure that it's the script that's causing this, and not any other conflicting userscript/userstyle, or the site itself. That's why the the best way to test is in a fresh browser profile.
Btw, to inform you, I have this form in my GitHub repo, for issue reporting that people have to fill, in order to avoid situations like this.
Is it common for markdown to never keep line breaks?
No, that's totally untrue. Markdown is a very popular markup language for creating formatted text using a plain-text editor. What you type is what it's rendered. Most of its syntax is standard. There are some 'flavors' of markdown, e.g. the variations of markdown that's used in e.g. GitHub, Bitbucket, Reddit, Stack Exchange, but at its core most of its elements are essentially the same.
And, the script itself only adds a toolbar with buttons: you select some text, press a button, and it becomes enclosed with the relevant table. Any leading/trailing space is maintained of course, no characters are trimmed whatsoever - that would be data loss.
I'll try to help you clarify the use of markdown:
I used code blocks: ``` (3-backticks), which is MULTILINE CODE BLOCK, in order to give you text that you can copy-paste it (maintaining my 2-space in the 2nd line) as it is in greasyfork text editor. Notice the newlines ("Enter") after the 1st and 3rd line:

That has nothing to do with making newlines work.
An alternative way for MULTILINE CODE BLOCK is to indent each line with 4-spaces:

Enclosing text with ` (1-backtick), is SINGLE LINE CODE, and therefore, even if you encode multi-line text, its output will be 1 single line !!
When you want multi-line block, you'll have to use 3-backtick.
And, btw, pro tip: if you want to share code with others, you'll have to have it properly indented and with the correct quotes (double/single), so that's properly output and easy to read. Notice the following gif carefully:

When you want to have a newline/linebreak in markdown, you MUST end each line with 2-spaces !! Otherwise they'll all end up as a single line.
See this example, where I have 3 rows, and each time I have 0, 1 and eventually 2 spaces to each end:

Lastly, I'd suggest experimenting an online markdown editor, such as https://stackedit.io/app or https://dillinger.io/,
or even better Visual Studio code (select Markdown language, and click "Open Preview to the side"), and see as you type.
Thanks for these pro tips!
I need to explore more the markdown format.
It's not so intuitive at the first glance, but it is powerful.
Et thanks to for your links:
- StackEdit!:
Seems a good solution for me:
Online and we can organize / keep our text in the browser
- Markdown and Visual Studio Code :
Seems a great app, maybe to much functions for me.
it's the reporter's responsibility to make a proper bug report. Next time you want to report a bug, you'd have to make sure that it's the script that's causing this
Do you really make even the users who don't know coding check your whole script code before making a report/suggestion? Even I that kinda know coding wouldn't do that.
That form will be helpful if doesn't require an account. Thank you. I will try to stop suggesting, reporting and asking things since these things bother you. Sorry for bothering you.
Thanks for answering, I didn't know that.
I'll try to help you clarify the use of markdown Sorry for this, because I don't know I wanted to ask to see if it was my lack of knowledge, greasyfork or the script that had something wrong.
Thanks.
About your gif on the number 3, I think it would be better to make the button "code" add ''' 3 instead of 1 ' then. But you don't have to do it, thanks for teaching me how to better do that.
you MUST end each line with 2-spaces !! Otherwise they'll all end up as a single line Yeah, that's helpful, checking online I just read it a few hours ago, but I prefer to do as I said, press enter 2 times to have 1 line break.
Thanks

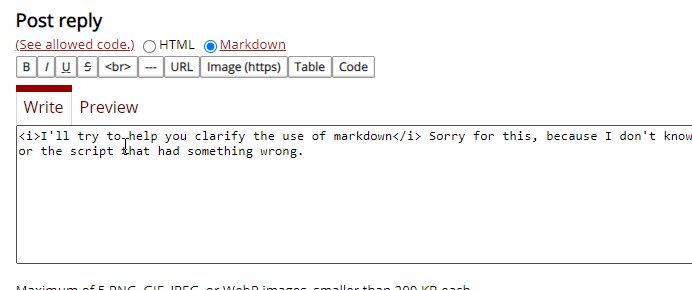
Firstly, in order to properly quote a reply, indent it with > (followed by an empty line) :
Do NOT just use italics (<i>) and do not merge the quoted text with your replay, that's so confusing! See below:

About your gif on the number 3, I think it would be better to make the button "code" add ''' 3 instead of 1 ' then. But you don't have to do it, thanks for teaching me how to better do that.
What you suggest is already available! Here :
when you select a 1-line text and press code it encloses it with 1 backtick: `,
but when you select some multi-line text, it encloses it with ``` (3-backticks) followed by newline:

You'll have to put some effort to learn markdown and HTML formatting, but it's definitely worth it.
Do you really make even the users who don't know coding check your whole script code before making a report/suggestion? Even I that kinda know coding wouldn't do that.
No, of course I can't expect that from everyone.
What I do expect however is the user to spend some time to carefully read the script description that I always provide,
get a firm grasp of the script's purpose and what it provides,
check for previous reports to avoid duplicates,
and when reporting a bug, first clarify that it' caused by the script and not by the site, and then try to provide some consistent steps to reproduce (STR) providing info (browser,script manager, URL example, screenshot).
And, check the TM/VM toolbar button to see whether the script even matches the tested page or not in its @include rule!
That doesn't require any programming skills whatsoever - just some standard troubleshooting, and some effort to facilitate the script author, instead of leaving it all to him to play the "detective" for the user's supposed or actual issue.
I will try to stop suggesting, reporting and asking things since these things bother you. Sorry for bothering you.
Let's get one thing clear:
I don't have a problem with getting reports of actual bugs. That's useful and can help me in improving the script in cases I hadn't noticed.
BUT, what's so frustrating in Greasyfork however, is, every now and then, the author has to be defensive for their work/scripts against unfair rating...
to try to convince clueless or even worse ungrateful, unconcerned people to make their irrelevant Ok or even Bad rating into No Rating.
They think that it's their right to put OK when making a feature request...
Even worse, when the script is not working for them for some reason (for some pages? all pages? who knows) they think they have the right to put a plain Bad rating and be done with it...
And never come back for details or feedback... Damned "hit-and-run"...
I have 2 of them piling here already...
but I prefer to do as I said, press enter 2 times to have 1 line break.
Then, drop markdown and just switch to HTML ! Otherwise, that way you'll be getting a newline after each line, that's too many unneeded newlines!
That form will be helpful if doesn't require an account.
It requires an account, but I encourage joining GitHub, it's definitely worth it.
Quoting using that single symbol is interesting, I've never seen that before.Thanks.
Oh, okay, that's great!
check for previous reports to avoid duplicates Only a few users do that too.
I also have 1 user like this on my scripts that posted OK, but I don't think that there's a point in getting pissed of because of this, getting mad because of this would just make me feel worse. I already know that we do have to play the detective and ask questions like, what's the link you tested on? what's your browser, browser version,script version etc etc. Usually going slowly through all these steps could make the user remove the Bad or OK rating, greasyfork isn't all about ratings anyways.
Yeah, I thought about that a few times but I don't really want and have time to make a script like yours but for html. I don't think greasyfork cares if I post things with a lot of new lines or not, from what I've seem double spacing or double entering ends up giving the same visual result.
Yeah, it's been a year since I'm considering this, but hopefully I won't have or be in need to create another online account.
test test test
function (){}It seems that there's no quoting button...