J'ai pas reussi à le conditionner à load image (le style
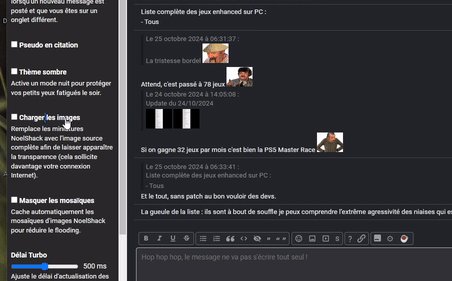
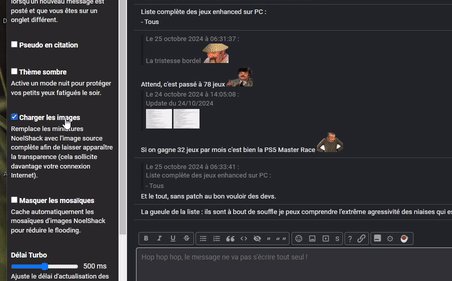
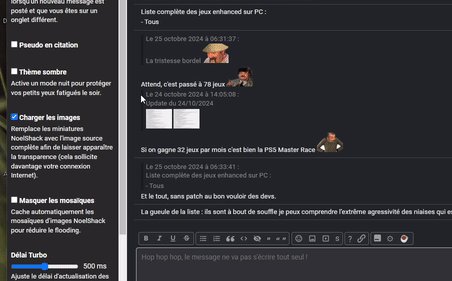
Mais pour le coup c'est pas une fonctionnalité ça me semble vraiment important si t'arrives à le patch car actuellement le ratio est déformé Si tu charges les images.
PS : un truc bien caché de JVC qui permet d'avoir les images avec transparence + animation (mais sans le ratio 4/3 toujours Ca permet d'économiser bcp de bande passante et eviter de l'aliasing au downscale :
let direct = src.replace(/(.*?)\/minis\/(.*)\.\w+/i, "$1/fichiers-xs/$2." + extension);
/fichiers-xs/ bon par contre c'est pas ratio 4/3 , c'est au ratio de l'image full res.
Salut blaff désolé c'est le mec de chat MP

Comme tu m'as dit de te demander par ici en cas de commentaire sur une "issue".
Le ratio qui ne s'ajuste pas
Alors ce n'est pas une fonctionnalité, c'est un bug mineur/moyen :
Tu peux le patch via le css existant:
J'ai pas reussi à le conditionner à load image (le style![]()
Mais pour le coup c'est pas une fonctionnalité ça me semble vraiment important si t'arrives à le patch car actuellement le ratio est déformé Si tu charges les images.
PS : un truc bien caché de JVC qui permet d'avoir les images avec transparence + animation (mais sans le ratio 4/3 toujours
Ca permet d'économiser bcp de bande passante et eviter de l'aliasing au downscale :
/fichiers-xs/ bon par contre c'est pas ratio 4/3 , c'est au ratio de l'image full res.
Cordialement .