Don't like the youtube autoplay suggestion? This script can create a queue with videos you want to play after your current video has finished!
< Rückmeldungen auf Youtube Play Next Queue
Hey CY Fung,
Thank you for the feedback. I've already implemented some of your requests and fixed the bugs.
1 continuation get removed (cannot fetch next)
Should be fixed
2 Searching the specific words would make the result empty.
Should be fixed
3 No response of the first search.
Unfortunately not able to reproduce
4 Positioning of Search Results
I didn't implement the search autocomplete myself. I'm using: https://github.com/Pixabay/JavaScript-autoComplete
I don't really want to change the implementation and layout / create that logic myself.
5 Empty Search box shall restore the original videos shown
Deleting all text in the search box has the same effect as pressing the clear button. Not sure what you are asking.
6 Merit of Design
I've added an id to the youtube-play-next-queue container. Not sure if you need anything else. I'm not changing the #related logic, the queue switches correctly between primary and secondary right now. (I'm not going to write extra code to make the script adaptive myself)
I'm sorry if I didn't meet your major requests (since you probably spent a lot of time writing these). Unless I maybe misunderstood something?
Good cooperation!
May i ask someting for myself ?
Can you add a class like ".Youtube.Play.Next.Queue" and ".Tabview.Youtube" to the html:
Just to make easy some CSS tweaks to adapt my userstyle when your scripts are running (if it is possible).
In fact your both scripts work great and can became the base of the rest
:-)
Hey CY Fung,
Thank you for the feedback. I've already implemented some of your requests and fixed the bugs.
1 continuation get removed (cannot fetch next)
Should be fixed
2 Searching the specific words would make the result empty.
Should be fixed
3 No response of the first search.
Unfortunately not able to reproduce
4 Positioning of Search Results
I didn't implement the search autocomplete myself. I'm using: https://github.com/Pixabay/JavaScript-autoComplete
I don't really want to change the implementation and layout / create that logic myself.
5 Empty Search box shall restore the original videos shown
Deleting all text in the search box has the same effect as pressing the clear button. Not sure what you are asking.
6 Merit of Design
I've added an id to the youtube-play-next-queue container. Not sure if you need anything else.
I'm not changing the #related logic, the queue switches correctly between primary and secondary right now. (I'm not going to write extra code to make the script adaptive myself)I'm sorry if I didn't meet your major requests (since you probably spent a lot of time writing these). Unless I maybe misunderstood something?
Thanks for your quick response.
I'm glad to see the updates.
Item 1: Not Fixed, see below.
Item 2: Fixed. Great!
Item 3: No Problem now. Perhaps it is the issue in my script.
Item 4: Okay. No need to do any thing.
Item 5: No Problem now. Perhaps it is the issue in my script.
Item 6: Great! Now it is possible for me to make apperance change of your plugin.
=========================================================================================================================
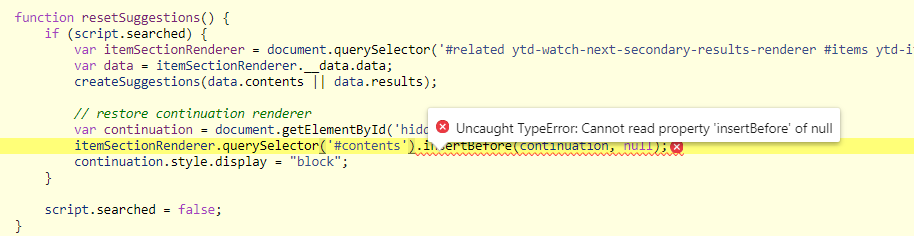
Further on Item 1,
search something -> empty the search
The following error occurred.
Um.. studied your coding. So the search result can be only the "first page"?
Anyway, it is fine.
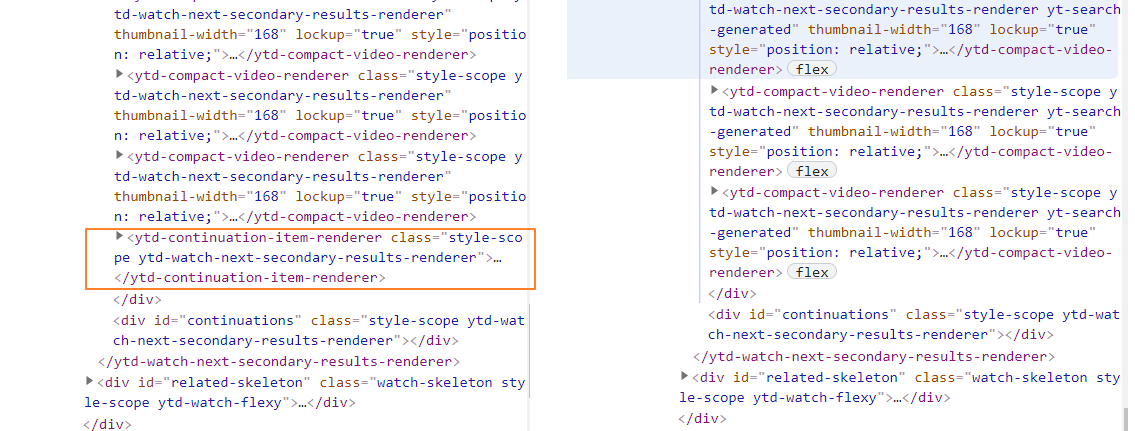
-------------------------------------- Hidding The Continuation --------------------------------------
I see your effort. But I would suggest you to do in this way (this is how Youtube natively do that)
Studied your coding and please follow my advice (already tested):


** Remarks:
1) ytd-continuation-item-renderer is not removable. It would cause Youtube coding broken.
2) ytd-continuation-item-renderer is allowed to hidden (Youtube hide it in the single column view) - just add the attribute 'hidden'
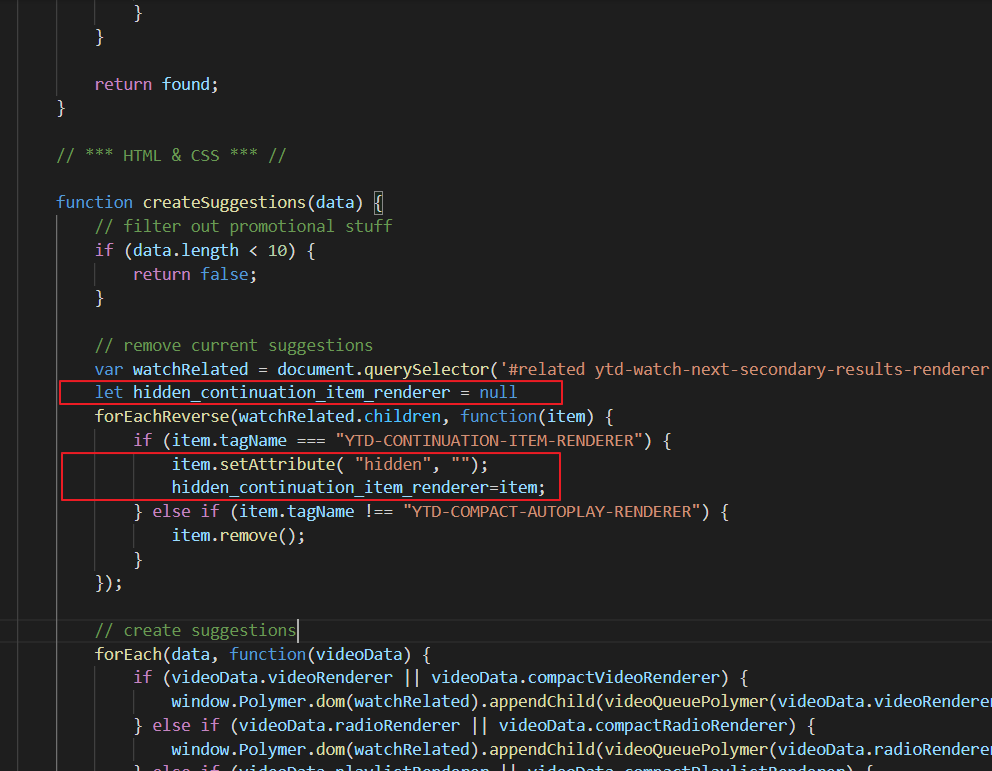
For you to copy:
function createSuggestions(data) {
// filter out promotional stuff
if (data.length < 10) {
return false;
}
// remove current suggestions
var watchRelated = document.querySelector('#related ytd-watch-next-secondary-results-renderer #items ytd-item-section-renderer #contents') || document.querySelector('#related ytd-watch-next-secondary-results-renderer #items');
let hidden_continuation_item_renderer = null
forEachReverse(watchRelated.children, function(item) {
if (item.tagName === "YTD-CONTINUATION-ITEM-RENDERER") {
item.setAttribute( "hidden", "");
hidden_continuation_item_renderer=item;
} else if (item.tagName !== "YTD-COMPACT-AUTOPLAY-RENDERER") {
item.remove();
}
});
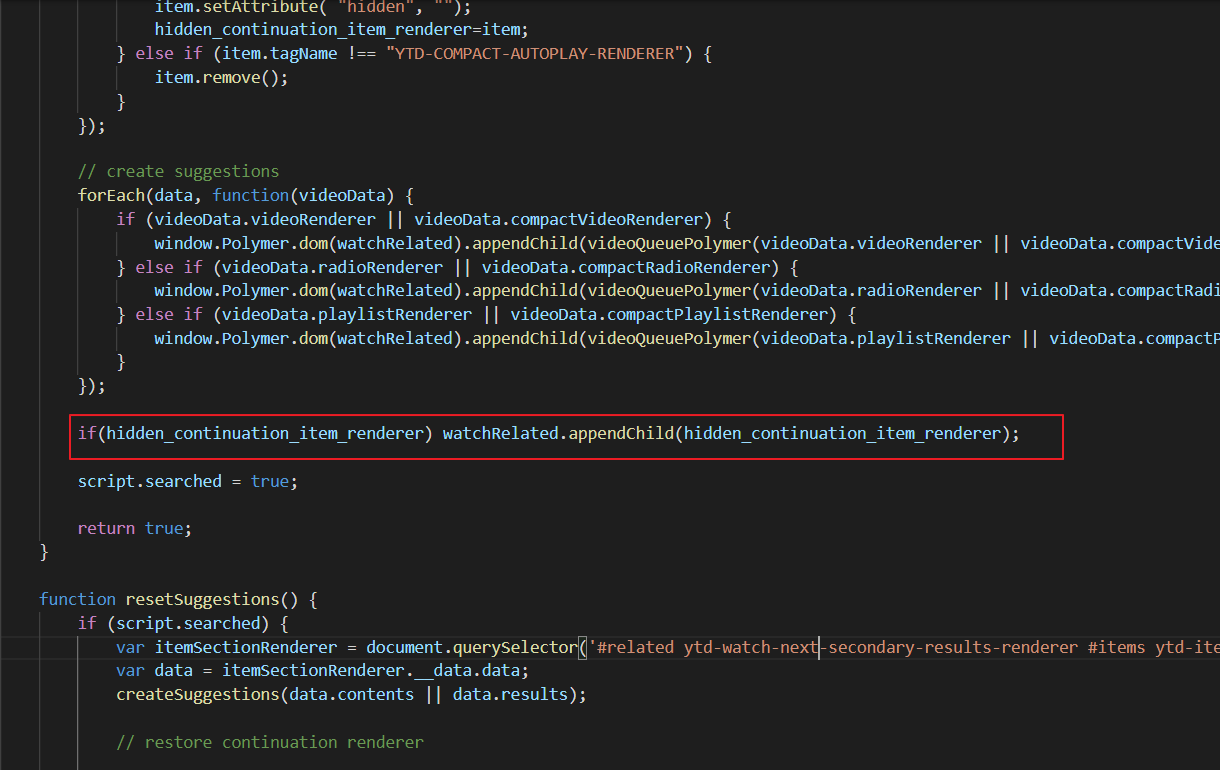
// create suggestions
forEach(data, function(videoData) {
if (videoData.videoRenderer || videoData.compactVideoRenderer) {
window.Polymer.dom(watchRelated).appendChild(videoQueuePolymer(videoData.videoRenderer || videoData.compactVideoRenderer, "ytd-compact-video-renderer"));
} else if (videoData.radioRenderer || videoData.compactRadioRenderer) {
window.Polymer.dom(watchRelated).appendChild(videoQueuePolymer(videoData.radioRenderer || videoData.compactRadioRenderer, "ytd-compact-radio-renderer"));
} else if (videoData.playlistRenderer || videoData.compactPlaylistRenderer) {
window.Polymer.dom(watchRelated).appendChild(videoQueuePolymer(videoData.playlistRenderer || videoData.compactPlaylistRenderer, "ytd-compact-playlist-renderer"));
}
});
if(hidden_continuation_item_renderer) watchRelated.appendChild(hidden_continuation_item_renderer);
script.searched = true;
return true;
}
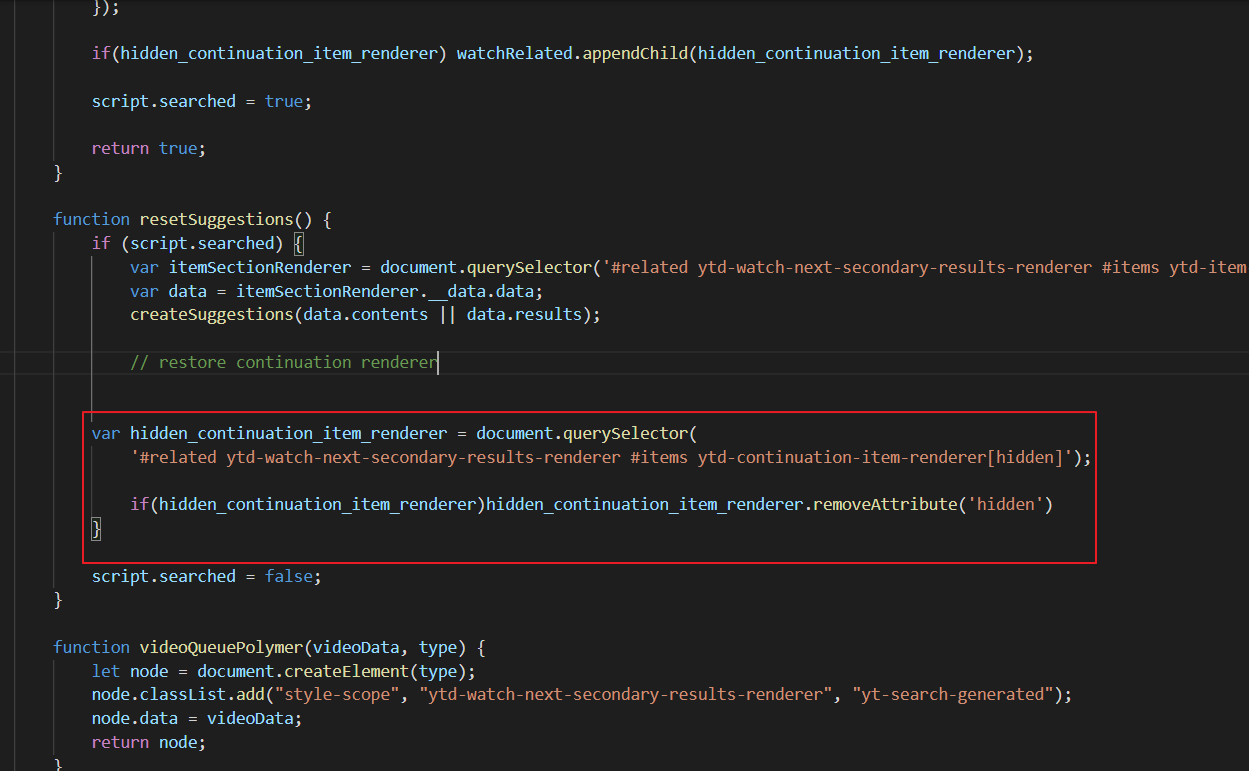
function resetSuggestions() {
if (script.searched) {
var itemSectionRenderer = document.querySelector('#related ytd-watch-next-secondary-results-renderer #items ytd-item-section-renderer') || document.querySelector("#related ytd-watch-next-secondary-results-renderer");
var data = itemSectionRenderer.__data.data;
createSuggestions(data.contents || data.results);
// restore continuation renderer
var hidden_continuation_item_renderer = document.querySelector(
'#related ytd-watch-next-secondary-results-renderer #items ytd-continuation-item-renderer[hidden]');
if(hidden_continuation_item_renderer)hidden_continuation_item_renderer.removeAttribute('hidden')
}
script.searched = false;
}
Good cooperation!
May i ask someting for myself ?
Can you add a class like ".Youtube.Play.Next.Queue" and ".Tabview.Youtube" to the html:
Just to make easy some CSS tweaks to adapt my userstyle when your scripts are running (if it is possible).
In fact your both scripts work great and can became the base of the rest
:-)
I've added an attribute to the html element
---
> Further on Item 1,
> search something -> empty the search
> The following error occurred.
Fixed
> Um.. studied your coding. So the search result can be only the "first page"?
> Anyway, it is fine.
While I would love to add that functionality, It's easier said then done.
Kind Regards
Cptmathix
Thanks for:
youtube-play-next-queue=""
:-)
=== Bugs & Suggestions ====
Hi, I am the developer of a userscript called "Tabview Youtube"
( Userscript: Tabview Youtube ; Your plugin can works from its version 0.6 )
Someone has told me that he want to use your Youtube Play Next Queue in my plugin.
( decembre's comments in my userscript )
So I studied and found that there are several bugs and improvements needed.
I have already included some solutions into my script so that your plugin can work a bit better, but I hope you can consider them all and incorporate in your next update :)
=======================================================================================================================================
First, I would like to say bugs NOT related to my plugin.
1. continuation get removed (cannot fetch next)

In the latest YouTube design, there is a pseudo element at the end of the lists (called "continuation", "ytd-continuation-item-renderer", etc)
When using your autocomplete search, the entire list of
ytd-compact-video-rendereris changed, and thus theytd-continuation-item-rendereris also removed.This is very important that the user want to "see more".
2. Searching the specific words would make the result empty.
Some searching making empty result and there is a error log in the console.
One of the search is google classroom. You can try it by yourself.
Don't know the root cause.
Second, I would like to say bugs might/might not related to my plugin.
3. No response of the first search.
The first searching is quite inresponsible. I type something and wait for 10 seconds and nothing happened.
I need to do some other things like play and pause the videos, move cursor, etc, and then go back to the searchbox to type something else.
After the first search is finally done. It would be much much faster in the 2nd 3rd ... searches (within 1 second)
Don't know the root cause.
Third, I would like to say bugs related to my plugin.
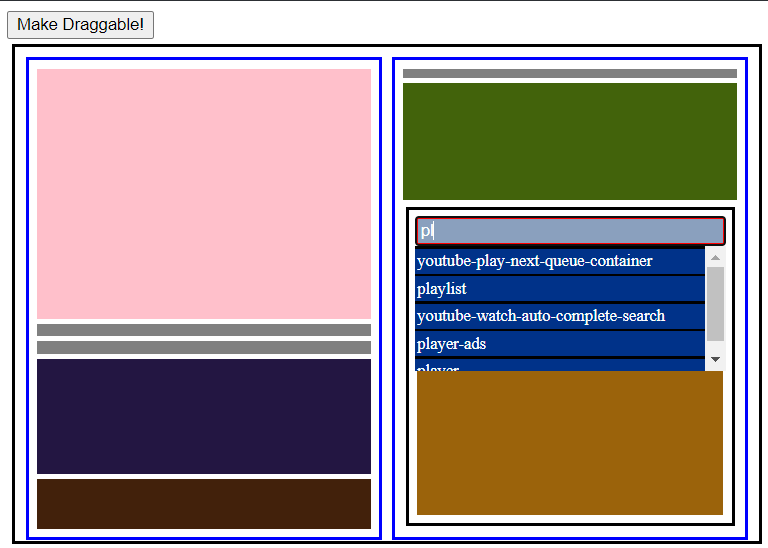
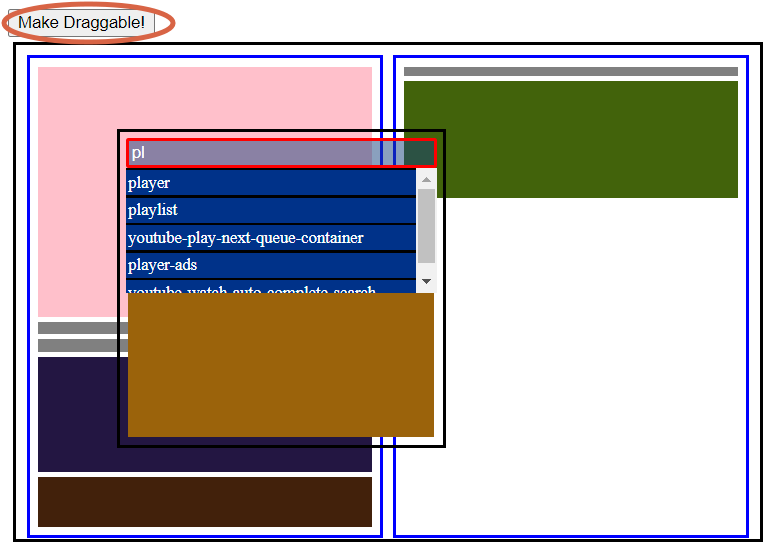
4. Positioning of Search Results
I noticed that you use
position:absoluteto keep chasing the searchbox. However, in my plugin, this is not reliable.HTMLElement::getBoundingRect()is powerful but can be incorrect if the DOM layout is complicated. (manyrelative,fixed, ... etc - reference point of element can be difference to the document (0,0) )I would suggest you another way to do it, using pure CSS.
You can see my solution Demo at the end of this comment.
The similar solution is used in my script to let your plugin work. However I hope you can use this simple solution which is much more accurate for positioning.
Forth, I would like to say improvements/suggestions/features.
5. Empty Search box shall restore the original videos shown



I know you have a "clear button" at the right side. But usually the average shall believe that delete all text in the search will restore as original.
Please add such a feature.
I have implemented by myself before notifying that you made a clear button.
6. Merit of Design
I noticed that you have added two major DOM element in the Youtube Design, the play next queue and the search box.
However, in your coding, there are many #related > xxxx, etc.
It makes people have no choice the change the layout position of your component, and it can be easily broken due to Youtube Design changes.
I would suggest you follow the original Youtube Design. i.e. giving the major components an element id and make it standalone.
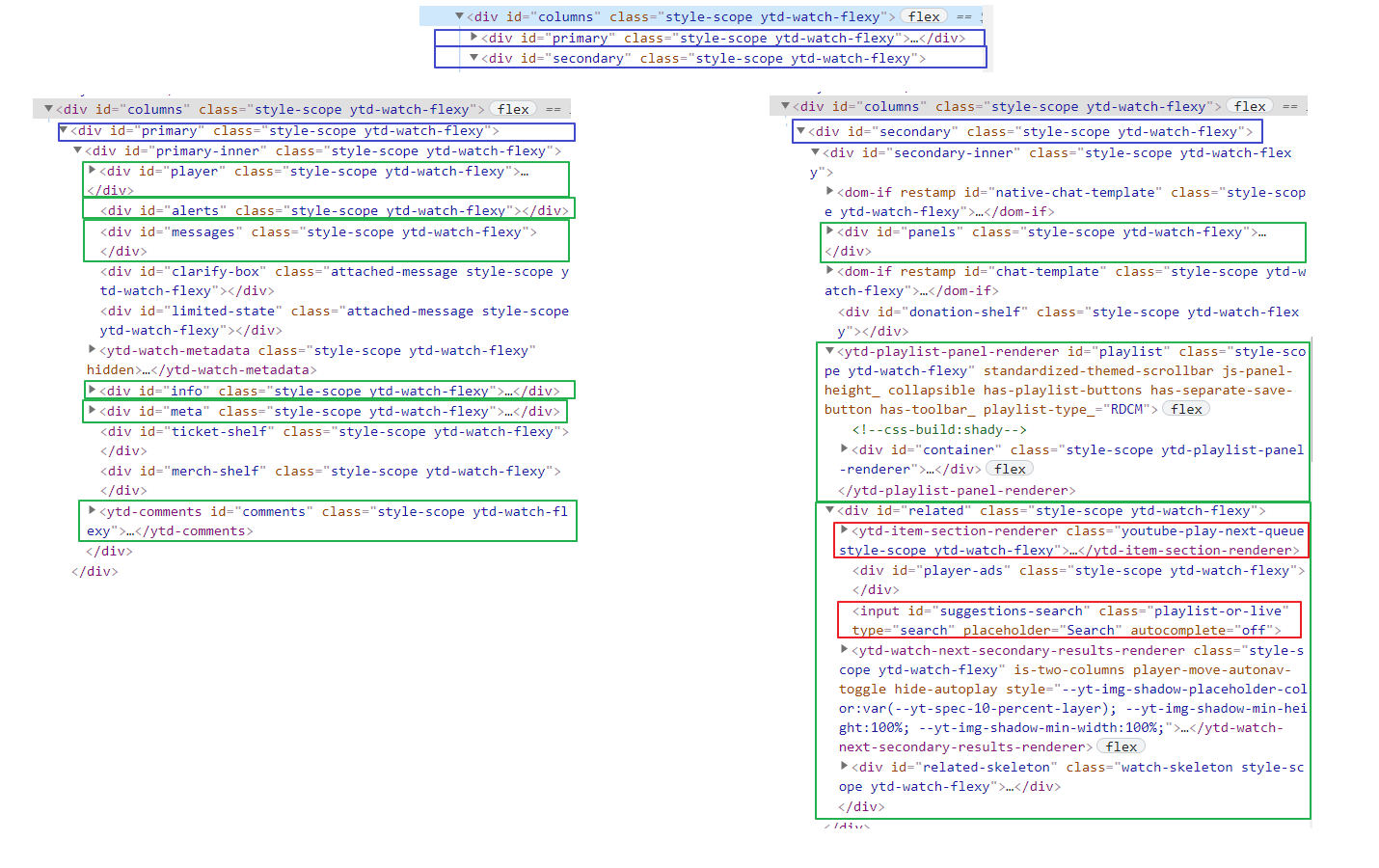
I made the hierarchy image for your reference.
In the Youtube Design, it has two columns - primary and secondary. So that the indiviual blocks can move between the columns and adjust the responsive/adaptive size.
Therefore, you shall not add your block directly under the #related.
However, It is understanding that you might not have time to deal with the Youtube adaptive layout (one-column, two-column, theater, etc)
But at least, please use absolute reference to maximize the compatibility of your script.
i.e. no more
#related > ytd-item-section-renderer.youtube-play-next-queue > #contents!!Use
#youtube-play-next-queue-container > ytd-item-section-renderer > #contents!!( wrap the youtube stuff by a
divcontainer withpadding:0&margin:0)Actually, the #related is exactly the reason for this. (wrapping
ytd-item-section-renderer)I want to make your queue list collapsible but currently I cannot do it to violate your script.
I hope that you can solve the things and make the great improvements to your script.
=======================================================================================================================================
DEMO of Suggestion on DOM Hierarchy and Pure CSS autocomplete fixed below the searchbox.
https://jsfiddle.net/gv37e9yq/
searchbox implementation:
HTML:
<input id="search" /><div class="search-positioner"><div id="suggestions-result"></div></div>
CSS:
.search-positioner{
position:relative; width:100%; height:0; display:block;
margin-bottom:30px;
}
.search-positioner>#suggestions-result{
position:absolute;
width:100%;
}
#suggestions-result>ul{
max-height:100px;
}
=======================================================================================================================================
Finally, I hope you can have a look and feel the power of my TabView YouTube
After your update, please add a comment to my userscript, so that I can update my script accordingly :). I don't want to make too much css/js hacks to your plugin :(