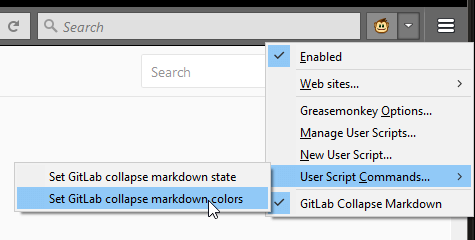
스크립트를 설치하려면 Tampermonkey, Greasemonkey, Violentmonkey 같은 확장을 설치해야 합니다.
스크립트를 설치하려면 Tampermonkey나 Violentmonkey 같은 확장을 설치해야 합니다.
스크립트를 설치하려면 Tampermonkey나 Violentmonkey 같은 확장을 설치해야 합니다.
스크립트를 설치하려면 Tampermonkey나 Userscripts 같은 확장을 설치해야 합니다.
스크립트를 설치하려면 유저 스크립트 관리자 확장을 설치해야 합니다.